Web Storage: Cookies vs Local and Session Storage
Jack Garay
—April 16, 2020
There are many times in our application where we need to store data on the user’s browser. This could be a token, a list of items in a cart, user theme preferences, or literally any other data! This article will walk you through cookies, local storage, and session storage: where they differ, their use-cases, and their specifics.
Cookies
Before HTML5, there were no other means of storing retrievable user information apart from cookies. Cookies are accessed through document.cookie and can only store strings. They’re up to 4KB in size. Below is an example of how to use and retrieve cookies!
document.cookie = `name=Jack`document.cookie = `theme=dark`document.cookie = `expire=${new Date('2030 May 20').toUTCString()}`
Unlike other storage options, using Web API's cookies requires you to set expire='dateInGMTorUTCString'. Not setting the cookie's expiration date explicitly will make your set cookies expire by the end of the session (when the user closes the tab), so make sure you set them, always!
console.log(document.cookie)// name=Jack; theme=dark
Every time you set document.cookie to value, you are essentially creating a new record in the user's cookies. Accessing the final document.cookie returns to you an aggregate of all their assignments in a form of a string.
The format of the aggregate string goes as follows:
key=value; anotherKey=anotherValue
Cookies are just strings, they're not JSON serialiable data, this is why people build abstractions like js-cookie that allows you to set and parse data from the cookies with ease.
If you have used local or session storage before, you might ask "if local storage and session storage can achieve the same storage capability as cookies with an even bigger storage capacity, then why use it?"
Stormpath has written an amazing article on how cookies are much safer than local or session storage when storing sensitive user data (e.g JWT tokens).
Cookies are also sent to the server for every corresponding request you send to it, may it be an image, a CSS file, or a post request, the cookies are added to the request. This is the reason why cookies are limited to 4KB, so as not to add unnecessary overhead to every single request you send to the server.
Local Storage
Since HTML5, local storage provided another alternative to storing key-value pairs with a maximum storage size of 10MB to the user's browser. It's a pretty much straightforward API to use:
/**window.localStorage is the more accurate way toaccess it, however, since anything we accessin the global scope is assumed to be under `window`,you can skip `window` and just proceed with`localStorage.<function>`**/// Setting and updating a propertylocalStorage.setItem('theme', 'dark')// Retrieving a propertylocalStorage.getItem('theme')// 'dark'// Deleting a propertylocalStorage.removeItem('theme')// Clearing the localStoragelocalStorage.clear()
Always take note that local storage stays in the user's browser forever, until they clear their browser's cache or manually clear their local storage via DevTools (will expound on this later) so there is no expiration unlike with cookies.
Local storage can also be accessed by the browser only and, unlike cookies, is not sent to the server for every request. Therefore, adding more properties won't add to the network request overhead.
Session Storage
Session storage is very similar to local storage, it shares the same interface! (They both share a Storage interface).
You can use them the exact way with local storage, except with sessionStorage this time.
sessionStorage.setItem('key', 'value')sessionStorage.getItem('key')
The key difference with this and local storage is the expiration and the storage capacity, session storage is much smaller (5MB), and expires as soon as the user closes the tab.
DevTools Support
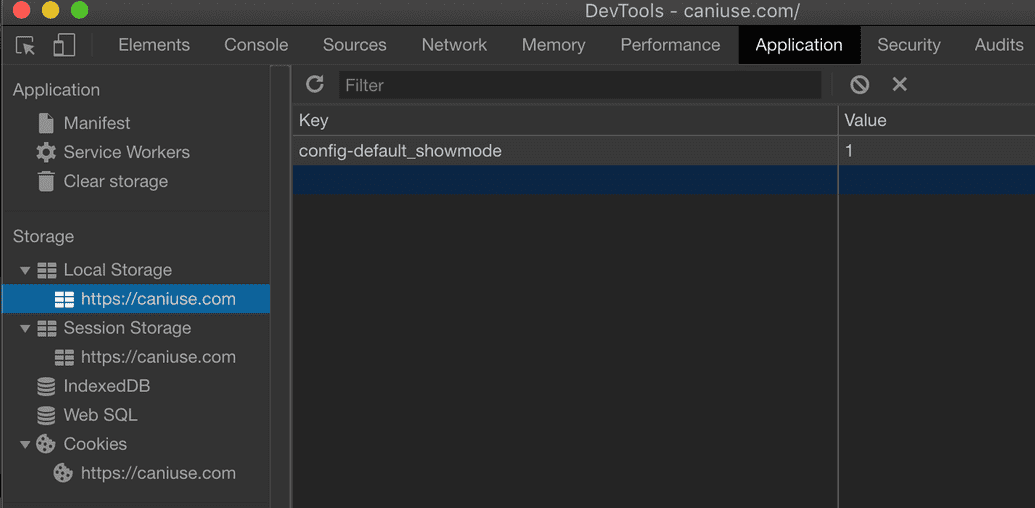
Most popular browsers support this. For chrome: you can open the developer tools (right-click anywhere on the page, then click Inspect). Go to "Application" tab. Under "Storage", you'll find all three of them:
Summary
| Attribute | Cookies | Local Storage | Session Storage |
|---|---|---|---|
| Max size | 4KB | 10MB | 5MB |
| Accessed via | Any browser window | Any browser window | The same tab |
| Lasts | You have to set an expiration date | Forever | As long as the tab is open |
| Sent with Requests | Yes | No | No |
| Stored by | Client and server | Client | Client |